

�{�b�N�Фj�a��˥μg���̰��y��(HTML)�h���@�Ӻ�,�Y�A��ݧ�����,�A���ӯ����o��˥�HTML�h�g��!!!
�@
Step 1 �\�����䵽
Step 2 Well Begun is Half Done
Step 3 �r�̦涡
Step 4 �W�s��
Step 5 �A�W�K��
Step 6 The Sound of Music
Step 7 ��l�P�a��
Step 8 ���J�خ�
�@
HTML ���g�� HyperText Markup Language�A�Ӥ���N�O�W�奻���C�䵲�c���O���� (tags)�A�@�Ӻ������e�D�n�O��r�B�Ϥ��M���ġC
�u�����䵽�A�����Q�侹�C�b�g�����e�Х���ܤ@�ӦX�A�� HTML Editor�C�A�γ\�|�ݡA�J�M���n�����U�s�@�����A�S����n�� HTML �O�H���N�o�n�ݰݦۤv�A�J�M���p�ƾ����U�p�ơA�S����n�ǭp�ƩO�H
�H�U�K�O�@�ǵۦW�������s��n��C
�����G5.0
�j�p�G3.8 MB
�����G�Ҩ��Y�ұo
�����G1.2
�j�p�G6.2 MB
�����G�Ҩ��Y�ұo
�@
�����G3.01
�j�p�G6.5 MB
�����GHTML Tags�@
HotDog Professional Webmaster Suite
�����G5.0 Preview Release 1
�j�p�G1.2 MB
�����G�Ҩ��Y�ұoHot Dog Pro �ҤU�����u�O Internet Installer�A�����|�b���W�U���һݪ��ɮשM�i��{���w�ˡC
�@
Notepad
�����G95/98
�j�p�G34 KB
�����GHTML Tags�@
�@
Step 2 Well Begun is Half Done
��n�F HTML Editor ��A�ڭ̫K�i�ۤ�إߺ����F�C�L�קA�ҥΪ� HTML Editor �O�_ WYSIWYG (What You See Is What You Get �Ҩ��Y�ұo) ���n�� HTML �� Tags �����ҡ� ���һ{�ѡC�������ڭ̾Ǥ@�ǰ� Tags �C
HTML Tags ���O�Q�A���]�۪��A�p <HTML> �C�Ҧ��Q < > �]�۪��A�s�������|�����̬� HTML Tags �A�Ӥ��|�⥦����ܥX�ӡC
�]���U�����H�ܹq�����O�b����}�l�o�i���A�ҥH�Ҧ������O�ΥΦr���O�����^�y�A�P�^���^�y�������P�C�Ҧp <centre> �N�O�����A���O <center> �~��C�ӥt�~ HTML Tags �O�S�����j�p�g���A�ҥH <HTML> �O�P <html> �@�ˡA�S�����O�C
| <html> <head> <title>���D</title> </head> <body> ���e </body > </html> |
HTML ��榡�O���}��j�������A�Ĥ@�����O <head> �P </head> �����������M <body> �P </body> �������D�鳡���C�����O���ѤF���ɮת���Ʀp���D���s�����A�ӥD�鳡����h�O����ɮת��֤߳����A�N�O���e�A�o������O�H�U�Ҥ��Ъ� Tags �Һc���������C
HTML��R
�j������ HTML Tags ���O�@���X�{���A�������禳�ҥ~�C�@�� HTMLHTML ���O�u��HTML�������A�û������ɮ��W�奻���C HEAHEAD �G�W��q�O���Ӥ�����A�õۤ��T�C�Ө䤤�� TITLETITLE �h�i�D�s�������ت���r���Ӻ��������D�A�÷|��ܦb�����W�誺���D�C�W�C �J�M HEADHEAD �O��������A���� BODYBODY �K�O�������Y���e�F�C�H �U����k�i�� BODYBODY ���������C
�j�h�ƪ� HTML ���O���H�ۥH�U�榡���G
�W�ߦ��G<tag>
�}�����G<tag></tag>
���]�w�G<tag option="setting"></tag>
| <body background="picture.gif" bgcolor="#000000"
text="" link="#0000ff" vlink="00ff00"
alink="ff0000"> ���e </body> |
BACKGROUND �O�w�q�I���Ϥ��A���p�A�̪��ୱ��ȯ�b�I��A�����O�j��ñ� (Tile) ���A�����W��b�����CBGCOLOR �O�w�q�I���C��A�u�����A�S���]�w�I���Ϥ����s���������F��M�Ϥ��\��ɭԤ~�|�o����@�ΡA������ij�A�]�w�C�]���b���J�I���Ϥ��ɡA�s�����|�ȮɥH�I���C��@���I���F�ӭY�s�������F�s���������J�Ϲ��\��A����A�I���C��K�i�o����@�ΤF�C
�I���Ϲ��ҥΦ�L�h�M�L�A�A�]���o�����|�ϫe����r�V�c���M�C
TEXT�BLINK�BVLINK�BALINK���O�O�w�q���r�B�W�s���B�w�s�����W�s��(Visited Link)�B���Q��ܪ��W�s��(Active Link)�C�Y�H�W�����جO�S���]�w���ܡA�s�����|�H�w�]�Ȩ��N�C
�@
�r��j�p
�b��r�B�z�譱�A�h���Ψӱ���r��j�p����(Heading) �a�کMFontSize�A�S���Q���̥]��۪���r�A�s�����K�|�H�w�]���r��ӥX�ӡC
�@
���D Heading <H#>��r</H#>
H �a�ڬO�Ψӱ�����D���A��榡�O <H#> �A# �����D�r��j�p���żơA�����@�����ӡA�� 1 �� 6 �A1 �̤j�� 6 �O�̲ӡC
H �a�ڬO�Ψӱ�����D�j�p�A�Χ@�B�z�����r�A���J�줣�P�żƪ���r�ɫK�|�۰ʸ���C
�@
�r�� Font <font face="�r��W��" size="#"><b><i><u>��r</u></i></b></font>
�Ӥ���譱�h�� <font size="#"></font> �� tag�A�o�� tag �Q���F���A��ϦP�@�椤����r�j�p�@�X�ܤơA�ٴ��Ѧh�F�C�ت��j�p�C
<font size="1"></font>
<font size="2"></font>
<font size="3"></font>
<font size="4"></font>
<font size="5"></font>
<font size="6"></font>
<font size="7"></font>
�ܩ�r�����榡�A���O���зǡB�����B�����M�[���u�C
<b>Bold</b>
<i>Italic</i>
<u>Underline</u>
<b><i><u>�ʱש��u�V�X�ϥ�</u></i></b>
�@
�ڭ̥�i�H��<font face="FontName"></font>�өw�q�ҥΪ��r��C
| <font face="Arial">Arial</font> <font face="Times New Roman">Times New Roman</font> <font face="Sans-Serif">Sans-Serif</font> <font face="Courier New">Courier New</font> <font facee"Verdana">Verdana</font> |
�@
| Arial Times New Roman Sans-Serif Courier New Verdana |
�]���ܦh�H�����H�W���r��A�ҥH�ܦh�H���ΨǦr��ӻs�@�����C�p�A�ݤ���o�Ǧr�馳���ܤơA��Y���ܧA�å��w�˸Ӻئr�ΡC
�Y�s���̬O�S���w�˨�ӳQ�w�q�����r��O�ɡA�L�O�ݨ쪺�u�|�O�w�]�r��C
�@
�����]�p Layout
�q�� <p>��r</p> / ��<br>�r
�@�q�峹�����������w�n���O��<p>�M</p> (Paragraph)�A�_�h��g�峹�K�|�ܦ��@�g���j���峹�F�C�t�~�A���D�A�[�F<p></p>�A�_�h�s�����O���|�z�|�A���檺�C
| �@�v�������ơA�ŨD�L�H�A �����������ơA�ūݩ��ѡC |
�@
| �@�v�������ơA�ŨD�L�H�A �����������ơA�ūݩ��ѡC |
���Y�A�u�Q�j��a�n�s�������A����ӤS���Q�t�_�@�檺�ܡA�A�i�H�� <br> (Line Break)�C
| �@�v�������ơA�ŨD�L�H�A<br> �����������ơA�ūݩ��ѡC |
�@
| �@�v�������ơA�ŨD�L�H�A �����������ơA�ūݩ��ѡC |
�b���q����r�B�z�{���W���⦸�ť���(Space Bar)�Y�X�{��Ӫťզ�A���bHTML�̡A�L�צh�֪ťզ줴�Q�s���������@�Ӫťզ�C
�C�I
���A�Q�C�I���ɭԡA�K�i�Τ@�M HTML Tag�C�C�I�O���\�h�ؤ覡���G
�H�I�C�I
�� <ul> (Unordered List) �}�l�ΥH </ul> �@�����A��C�@�I�A�b <li></li> (List Item) ���C
| <ul> <li>HTML</li> <li>VRML</li> <li>CGI</li> </ul> |
�@
|
�H�ƦC�I
�P�e�̮t���h�A���� <ol> (Ordered List) �}�l�ΥH </ol> �@�����A�P�˧�C�@�I�A�b <li></li> (List Item) ���C
| <ol> <li>HTML</li> <li>VRML</li> <li>CGI</li> </ol> |
�@
|
�H�r�C�I
�o�ӴN�P�e�������P�A�� <dl> (Definition List) �}�l�ΥH </dl> �@�����A<dt></dt> (Definition Term) �� <dd></dd> (Definition Data) ���O�w�q�C�@�I�����D�Τ��e�C
| <dl> <dt>HTML</dt> <dd>Hyper-Text Markup Language</dd> <dt>VRML</dt> <dd>Virtual Reality Modeling Language</dd> <dt>CGI</dt> <dd>Common Gateway Interface</dd> </dl> |
�@
|
�p�G�Q����D�p����̯��b���e�ǡA�ڭ̥i�H�H <dl compact> ���}���C
| <dl compact> <dt>HTML</dt> <dd>Hyper-Text Markup Language</dd> <dt>VRML</dt> <dd>Virtual Reality Modeling Language</dd> <dt>CGI</dt> <dd>Common Gateway Interface</dd> </dl> |
�@
|
�I�����I
�u�n��@�ղժ��C�I�N���C�@�I�A�K�i�X�{�I�����I���ĪG�F�C
| <ol> <li>Browsers:</li> <ul> <li>Microsoft Internet Explorer</li> <li>Netscape Communicator</li> </ul> <li>E-mail Clients:</li> <ul> <li>Agent</li> <li>Eudora</li> </ul> </ol> |
�@
|
�@
���P���C�I�覡�O�i�V�X�ϥΪ��C
�Y��
| <p>���@�Y��</p> <blockquote> �Y�Ƥ�r </blockquote> |
�@
���@�Y��
|
�@
�@
| <p>���@�Y��</p> <blockquote> �Ĥ@���Y�� <blockquote> �ĤG���Y�� <blockquote> �ĤT���Y�� </blockquote> </blockquote> </blockquote> |
�@
���@�Y��
|
�@
�����
�p�G�A�Q��@�g�峹�A���� HTML Tag ������A�Y���z�|<P></P>�B<BR>�B�h�Ӫťզ쵥�A�ӧ�����㪺�H HTML �覡���{�b�s�����W�A���A�K�n�Ψ� <PRE></PRE> (Preformatted)�C�b <PRE></PRE> ������r�N�H�쥻���κA���{�b�s�����W�C
<pre> Preformatted reformatted </pre> |
�@
Preformatted < P R E > reformatted |
�@�ǯS�O���Ÿ��O����p���M��r��g�g�A�n�H���w���s�X���A�аѾ\�S�O�r�����C
�@
���Žu Horizontial Line
�W���������j�u�O�� <HR> (Horizontal Line) �y�����A���M�u�O�@�����Žu�A���]���\�h�ܤơC
| <hr align="right" width="200"> |
�@
align �O���w�ӱ����Žu�O�a���@�X�{�Awidth �O���w�ӱ����Žu�۹���s�����������ʤ���A color ���M�O�������C��F�C
�@
�W�奻��� (HTML) �֦��W�s�� (HyperLink) �\��A�Ϩ����W�X�@����då�C�W�s���Y�O��ӧO����r�ιϤ��s����@���Τ@���ɮץh�C
| <a href="http://i.am/hksunday">HongKongSunday</a> |
�@
| HongKongSunday |
�W�s���� Tag �O A(Anchor)�A�᭱�O���ۤ@�Ӫťզ�A�Ӫťզ�᭱�N���� href="URL" �AURL(Uniform Resource Locator)�O�h�b Internet �W���w�@���ɮסA���۪����e�N�O�n�s�����F��A����HA�����C
���F�ɮץ~�A�٥i�H�W�s���� E-mail Address �W�C
| <a href="mailto:hksunday@hotmail.com">Mail to HKSunday</a> |
�@
| Email to HKSunday |
���bHREF��u���n�O�@URL�A�ҥH�ڭ̨��i�H�W�s���ܡG
| �ɮ� | File | file: |
| �ɮǰe��w | File Tansfer Protocol | ftp: |
| �a�� | Gopher | gopher |
| �W�奻�ǰe��w | Hyper-Text Transmission Protocol | http: |
| �W�奻�w���ǰe��w | Hyper-Text Transmission Protocol(Security) | https: |
| �q�l�l�� | mailto: | |
| �s�D�� | Newsgroup | news: |
| ���ݶǰe��w | Telnet | telnet |
| �@ | WAIS | wais: |
�ոճo�ӡG
How to link with E-Mail address
�չL��A���ڭ̤F�ѬO�p���C�����A�b�@�ӯS�w����m�W��n�@�� <a name="#pos"></a> �� Tags�A�o�i�H�b�t�@�� HTML ���A�q�`�O�A�ۼ��D���C���۫K�i�b�t�@�B��W�W�s���A�Χ⥦�s���� #pos�A�K�����F�C
| <a name="mark">�ت��a</a> . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . <a href="#mark">�P���s��</a> |
�b�ɮץؿ��B�z�譱�O�H UNIX �� / ���N DOS �� \�C�t�~�A�W�@�h���ؿ��O�H ..���ܡC
HTML ��Ҧb��m�Ghttp://www.domain.com/path/filename.html
�ҳs���ɮת��Ҧb��m�Ghttp://www.domain.com/linked.zip
����A�ӳs�����O�G<a href="../linked.zip">Linked File</a>
�@
���ڭ̼��g�F�@�Ӻ�����A�ե��s�����ݤ@�ݡA�O�_ı�o�p�}�����H�ӥF���H�O���A�@�Ӻ������F��r�~�A�Ϥ��]�O�ܭ��n���C����Ϥ��A�N���o������Paint Shop Pro�F�CPaint Shop Pro�������ѤF�@�ӱj�j���s��Ϥ��\��A���䴩�W�ƤQ�عϹ��榡�C
�b���W�A�j�h�ƹϤ����榡���O�HGIF�MJPEG���D�A�o�]���j�h���s�������䴩�Ө�عϤ��榡�C
GIF �P JPEG �� 256 ��Ϲ����
| �@ | GIF | JPEG |
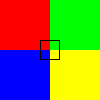
| ��� |  |
 |
| ������j |  |
 |
�@
GIF �P JPEG �� 16M ����
| �@ | GIF | JPEG |
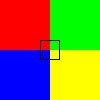
| ��� |  |
 |
| ������j |  |
 |
�@
| �@ | 2 �� | 16 �� | 256 �� | 32K �� | 64K �� | 16M �� |
| GIF | �䴩 | �䴩 | �䴩 | ���䴩 | ���䴩 | ���䴩 |
| JPEG | ���䴩 | ���䴩 | ���䴩 | �䴩 | �䴩 | �䴩 |
GIF �A�X�Ψ��x�s�@��Ϥ��A�� JPEG �h�O�A�X�Ψ��x�s�ۤ��C
�ڭ̦b�����W�[�W�H�U�� Tags�A�N�i�H��Ϥ��[�W�h�C
| <img src="picture.gif" width="240" height="150" border="0" alt="This is a picture"> |
SRC (Source)�w�q�A�ҿ�Ϊ��Ϥ��ɮסAWIDTH �� HEIGHT �O���O�w�q����פΰ��סABORDER �h�O�w�q����ɡA�� ALT (Alternate text)�O�w�q�ΨӨ��N�ӹϤ�����r�A�����s���̳]�w�L���s���������J�Ϥ��ɩη��ƹ��b�ӹϤ��W���ɭԡA��r�K�|�X�{�C
�@
���A���F�ۤv�������ܱo�����Q�⪺�ɭԡA���_�Q�L�����[�W�n���O�H
�ոե[�J�H�U�� tag:
| <bgsound src="bgmusic.mid" loop="infinite"> |
bgmusic.mid �O��I�����֪��ɮצW�١A�i�H��אּ�A�ۤv�ҿ�Ϊ��ɮצW�A���i�H�O�n�i��(*.wav; *.au) �� MIDI Sequencer (*.mid)�C��b���� LOOP �O�����ɮ�����h�֦��AINFINITE ���L�����C
�n�d�N���O�H�W�� tag �D�M�� Microsoft Internet Explorer �ӳ]���A�ä��A�Ω� Netscape Navigator�C
���F�Ϩ�̤]����ݮe�C�ڭ̫K�n�ϥΥH�U�� Tags�G
| <embed src="bgmusic.mid" hidden="true"> |
SRC (Source)�w�q�A�ҿ�Ϊ������ɮסAHIDDEN �Ψӳ]�w�O�_���ü������C
�@
��l
�b�����W�C���A�A���n�H�U���@�M Tags�C
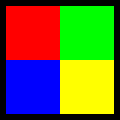
| <table border="1" width="100" align="center"> <tr> <td bgcolor="#ff0000">A</td> <td align="left" bordercolorlight="00fff00">B</td> </tr> <tr> <td align="center" bordercolor="#0000ff">C</td> <td align="right" bordercolordark="#ffff00">D</td> </tr> </table> |
�@
|
�@
| ���� | �\�� |
| <table></table> | �w�q�C�� |
| border | �]�w���� |
| cellpadding | �]�w���e�P���䪺�Ŧ� |
| bgcolor | �]�w�I���C�� |
| bordercolor | �]�w����C�� |
| bordercolorlight | �]�w�t������C�� |
| bordercolordark | �]�w��������C�� |
| <tr></tr> | �w�q�� |
| <td></td> | �w�q���e |
�@
�b�����W�[�W frames �i�ϳ]�p�h�ܤƩM���s���̤��ΦA���s�U���P�@�����C
| <html> <head> <title>Frames Within A Homepage</title> </head> <frameset rows="100%" cols="15%,*"> <frames name="Frame1" src="menu.html" scrolling="auto"> <frames name="Frame2" src="main.html" scrolling="auto"> </frameset> </html> |
�H�@�� <frameset></frameset> ���N <body></body>�Arows �M cols ���O�Ψөw�q��C�����ΡAframe �O�w�q�@�Ӯج[�Aname�Bsrc���O�Ψөw�q�Ӯج[���W�٩M html ���ӷ��Ascrolling �O�]�w���_���b�A�i�]�w�� yes, no �M auto�C
| �W�U | <frameset row="50%,*"> <frame src="frame1.html" name="a"> <frame src="frame2.html" name="b"> </frameset> |
|
||||
| �U�� | <frameset row"50%,*"> <frame src="frame1.html" name="a"> <frameset cols="50%,*" rows="*"> <frame src="frame2.html" name="c"> <frame src="frame3.html" name="d"> </frameset> |
|
||||
| ���k | <frameset cols="30%,*"> <frame src="frame1" name="a"> <frame src="frame2" name="b"> </frameset> |
|
||||
�䤤�� name �O�Q�����n���A�]���n�O���ǶW�s����b�o�� frames �����Ө��h�A���O���a�o�� name �@�w��C
<a href="page.html" target="a">�W�s��</a>
�o�ˡA���� page.html �K�|�b a �ؤ��X�{�F�C��
<a href="page.html" target="_top">�W�s��</a>
�K�|�O page.html �b����s���d�X�{�A�Y�}�ئӥX�C
�@
�@